Phone Search AI
An AI-powered smartphone comparison and specification analysis platform
Technology Stack
Vue.js Nuxt.js Tailwindcss FastAPI LLM ChromaDB
GitHub Repositories
Project Overview
A comprehensive smartphone comparison platform built with Vue.js/Nuxt.js on the frontend and FastAPI on the backend. The system leverages RAG (Retrieval-Augmented Generation) and web-sourced data to provide detailed analysis and comparisons of smartphones.
Key Features
Frontend
-
Core Functionality:
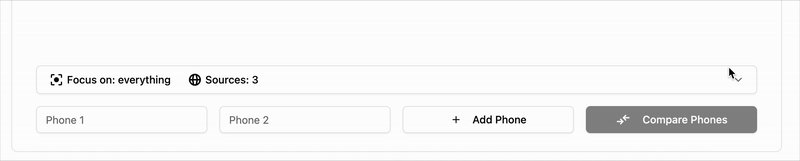
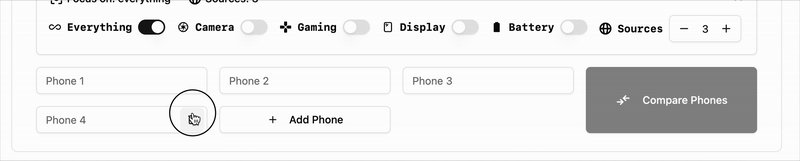
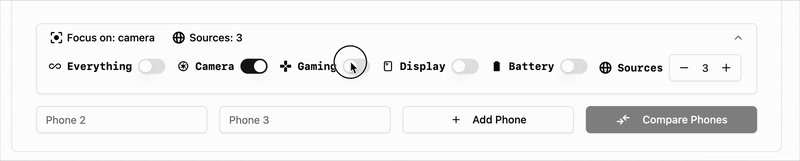
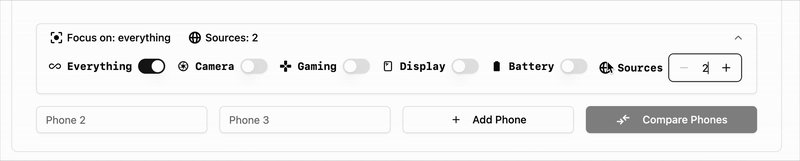
- Multi-criteria phone comparison system with toggleable focus areas
- Real-time streaming data processing for comparisons
- Dynamic loading states with animated progress indicators
-
Technical Architecture:
- Component-based UI using Shadcn UI library
- Reactive state management via Vue composables
- Tailwind CSS with custom theme configuration
-
Key Integration:
- API-driven comparison engine with streaming response handling
- Animated transitions using Motion Vue library
- Type-safe utilities with custom class merging logic
Backend
-
Core Capabilities:
- Technical specifications extraction
- Multi-phone comparison analysis
- Real-time streaming responses
-
Tech Stack:
- LLM Integration: Ollama-hosted models (llama3.1/qwen2.5)
- Vector Search: ChromaDB with HuggingFace embeddings
- Web Data: Tavily Search API integration
-
Architecture:
- Parallel web scraping with ThreadPoolExecutor
- Modular RAG pipelines for different query types
- Cached embedding models for performance
- RESTful endpoints with JSON schema validation
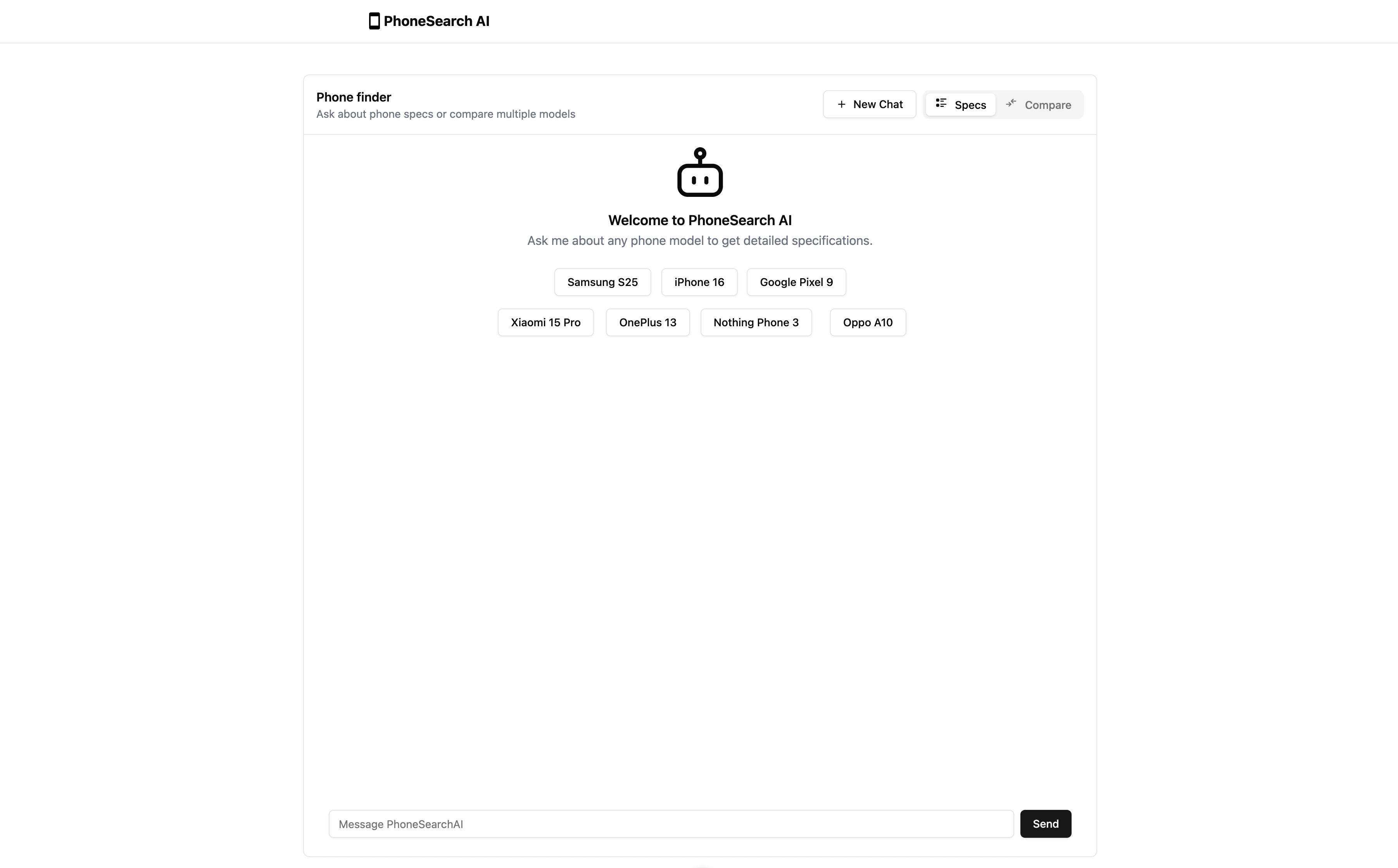
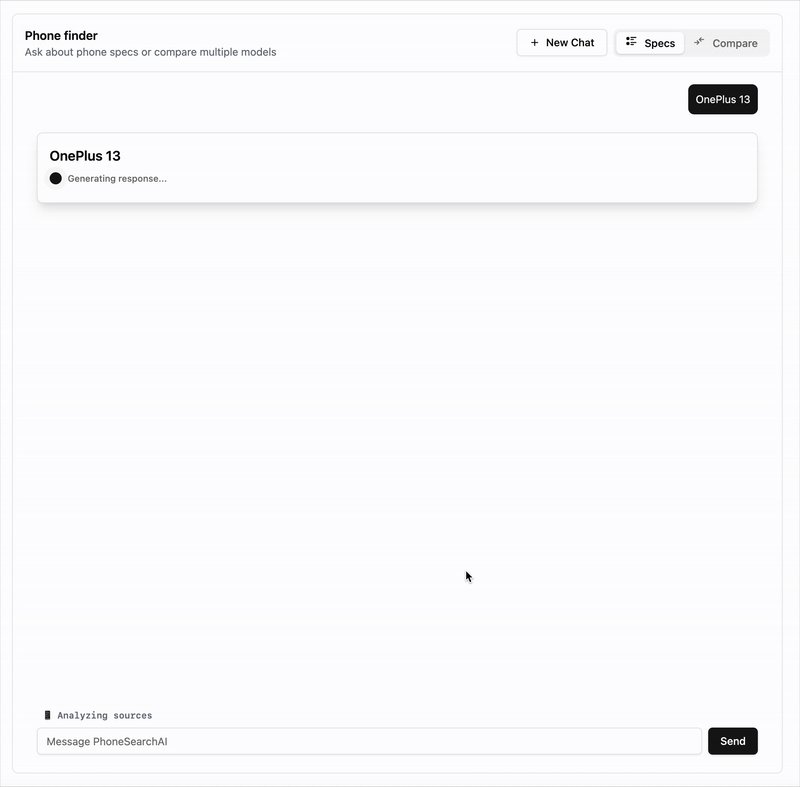
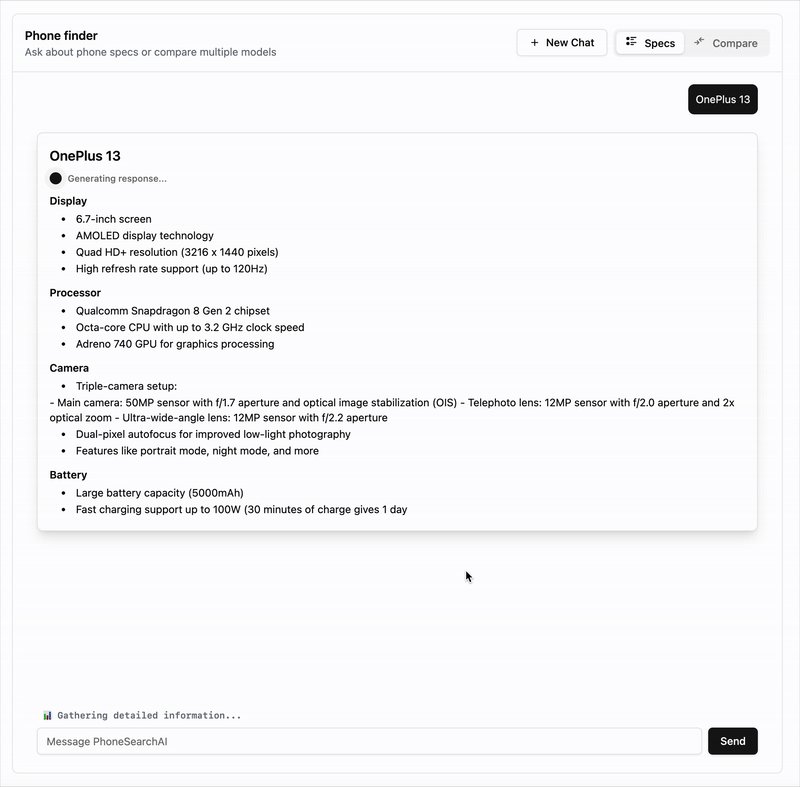
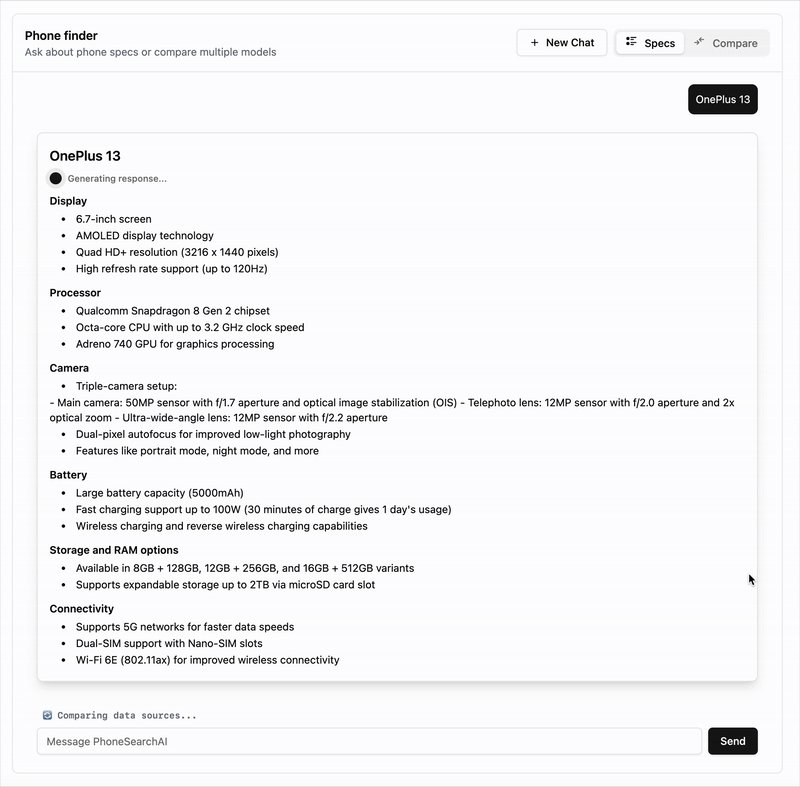
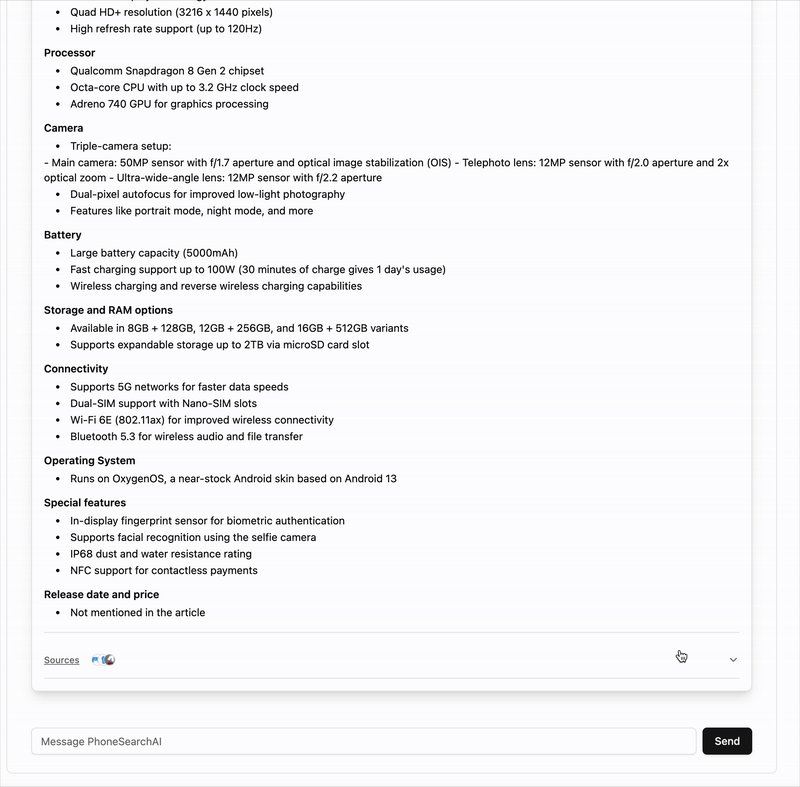
Project Screenshots